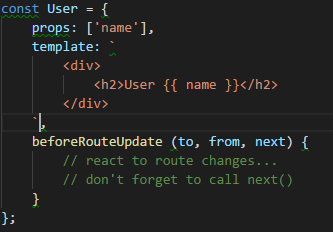
Vue Tip: Use Vuex in Vue Router Navigation Guards | Michael Hoffmann (Mokkapps) - Senior Frontend Developer (Freelancer)

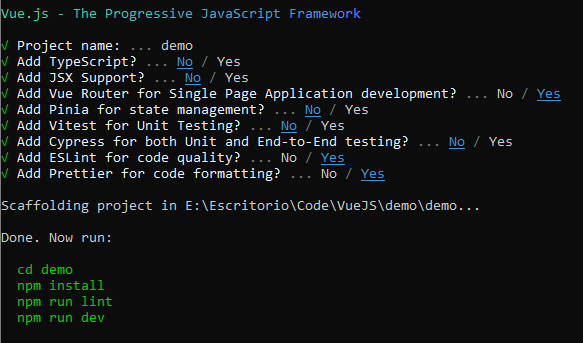
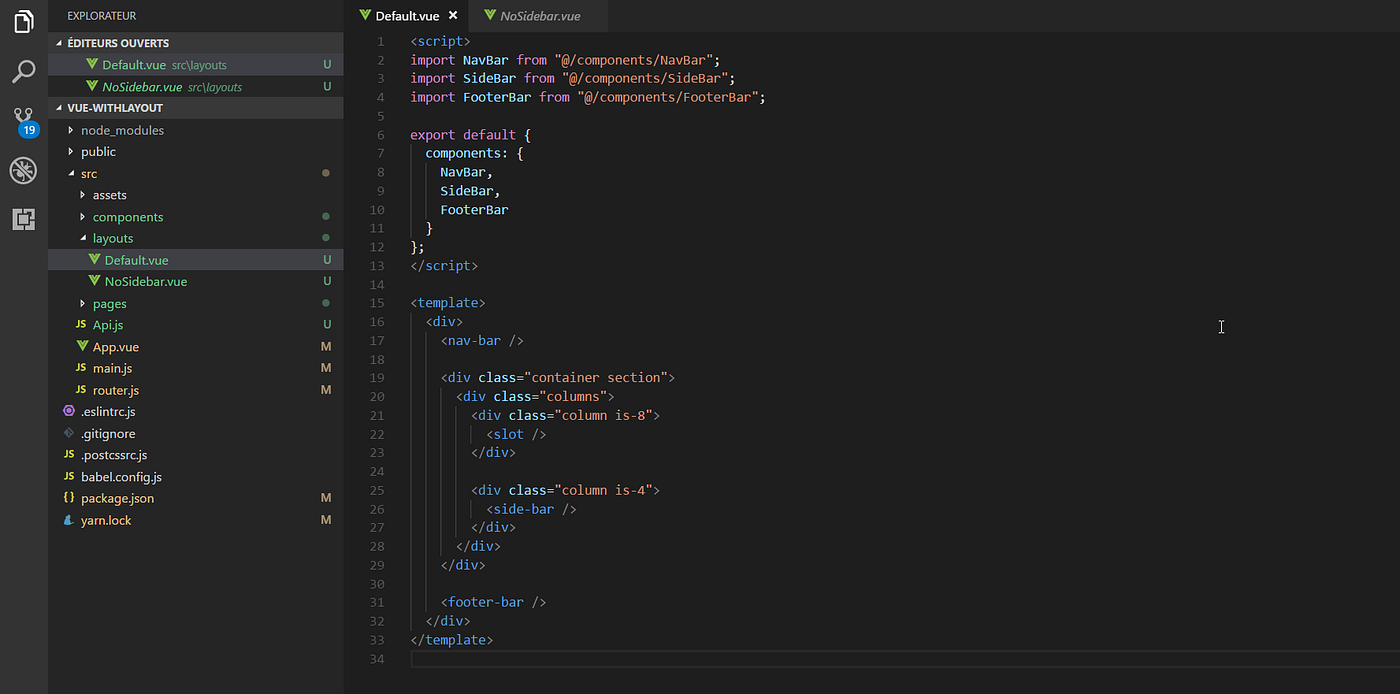
Anyway, here's how to create a multiple layout system with Vue and Vue- router | by Futari Boy - developer & indie hacker | ITNEXT

vue router - this.$route.name is undefined inside the app.vue when console it inside created() - Stack Overflow

vue router - this.$route.name is undefined inside the app.vue when console it inside created() - Stack Overflow