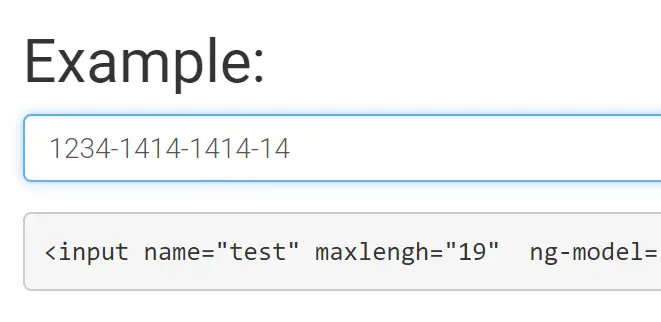
angularjs - Angular (v1) directive to mask (from display, not model) any random substring in an input text field - Stack Overflow

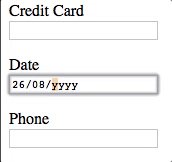
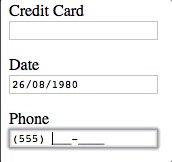
ui-mask-placeholder char x it will take as value initially.if any thing missed in my code · Issue #1 · benmcosker/angular-ui-mask · GitHub